请注意,本文编写于 87 天前,最后修改于 76 天前,其中某些信息可能已经过时。
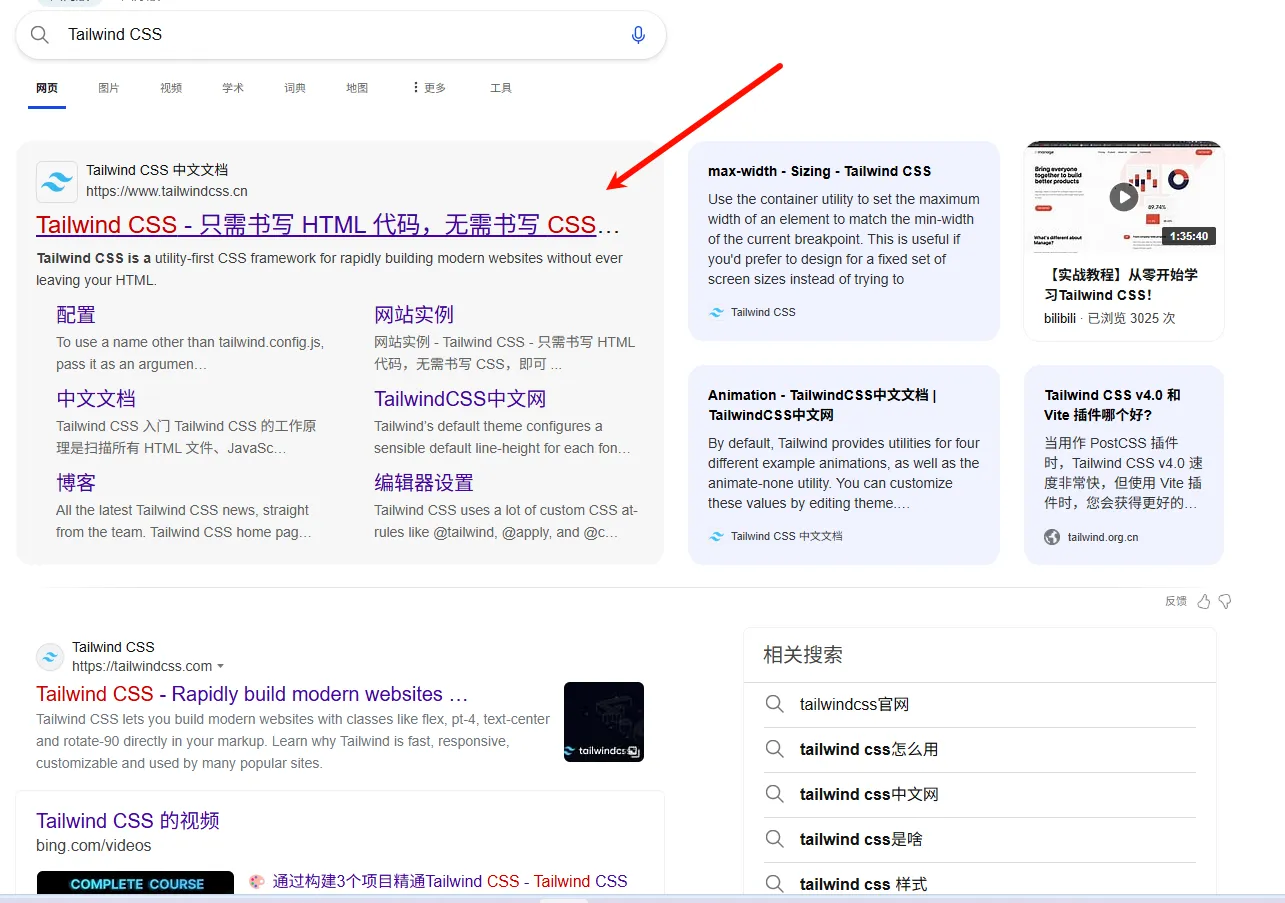
今天开发项目时,导入Tailwind CSS,按照往常经验搜索对应安装文档
 点进去一看,很正常,给的方法是使用以下指令安装
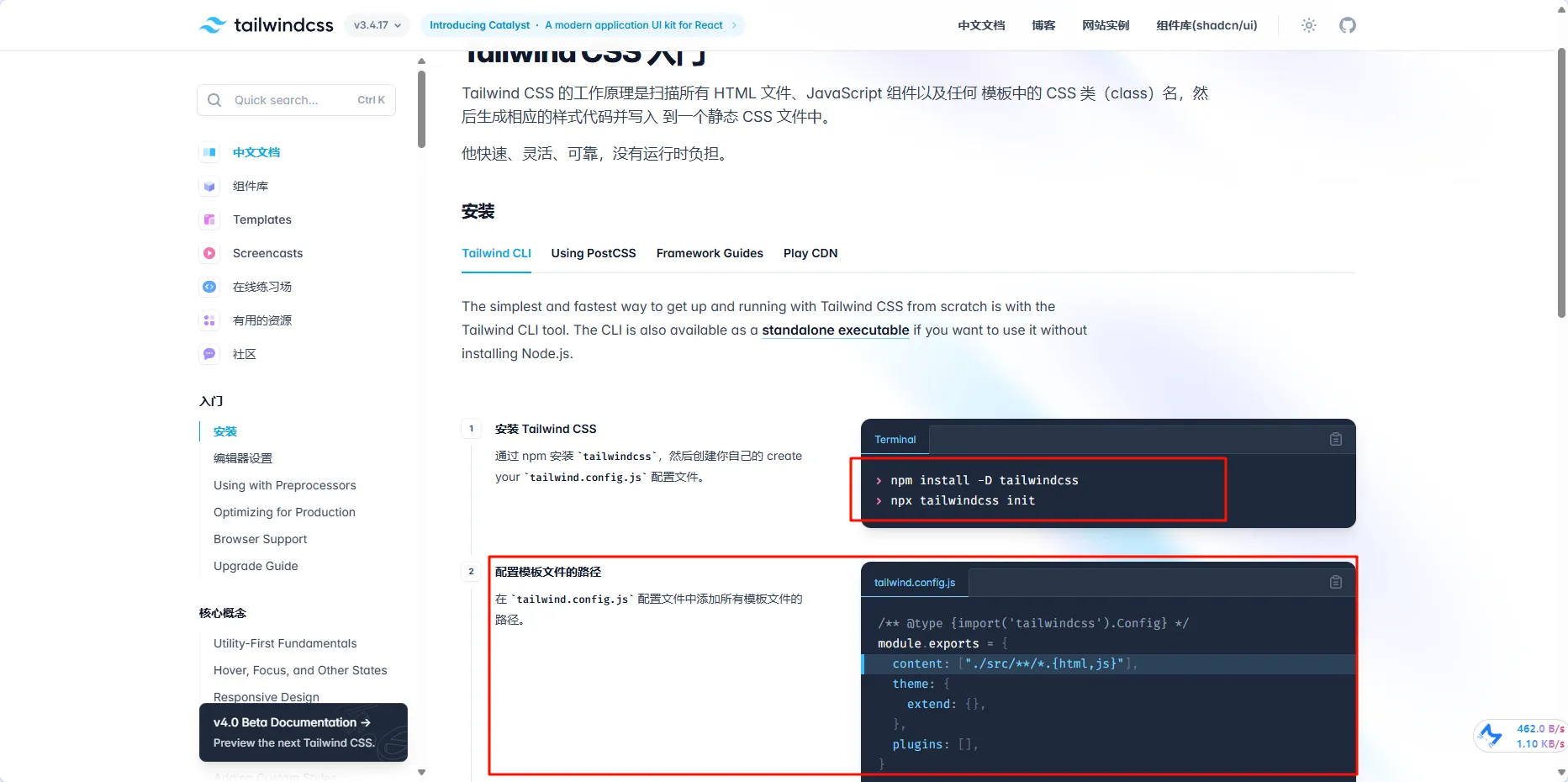
点进去一看,很正常,给的方法是使用以下指令安装
npm install -D tailwindcss npx tailwindcss init
然后在项目里面配置tailwind.config.js

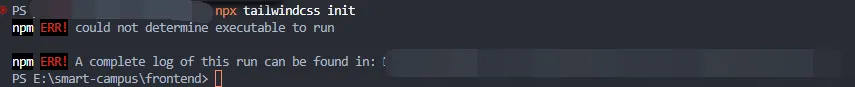
很奇怪的是运行npx tailwindcss init指令时报错
 经过检查日志发现
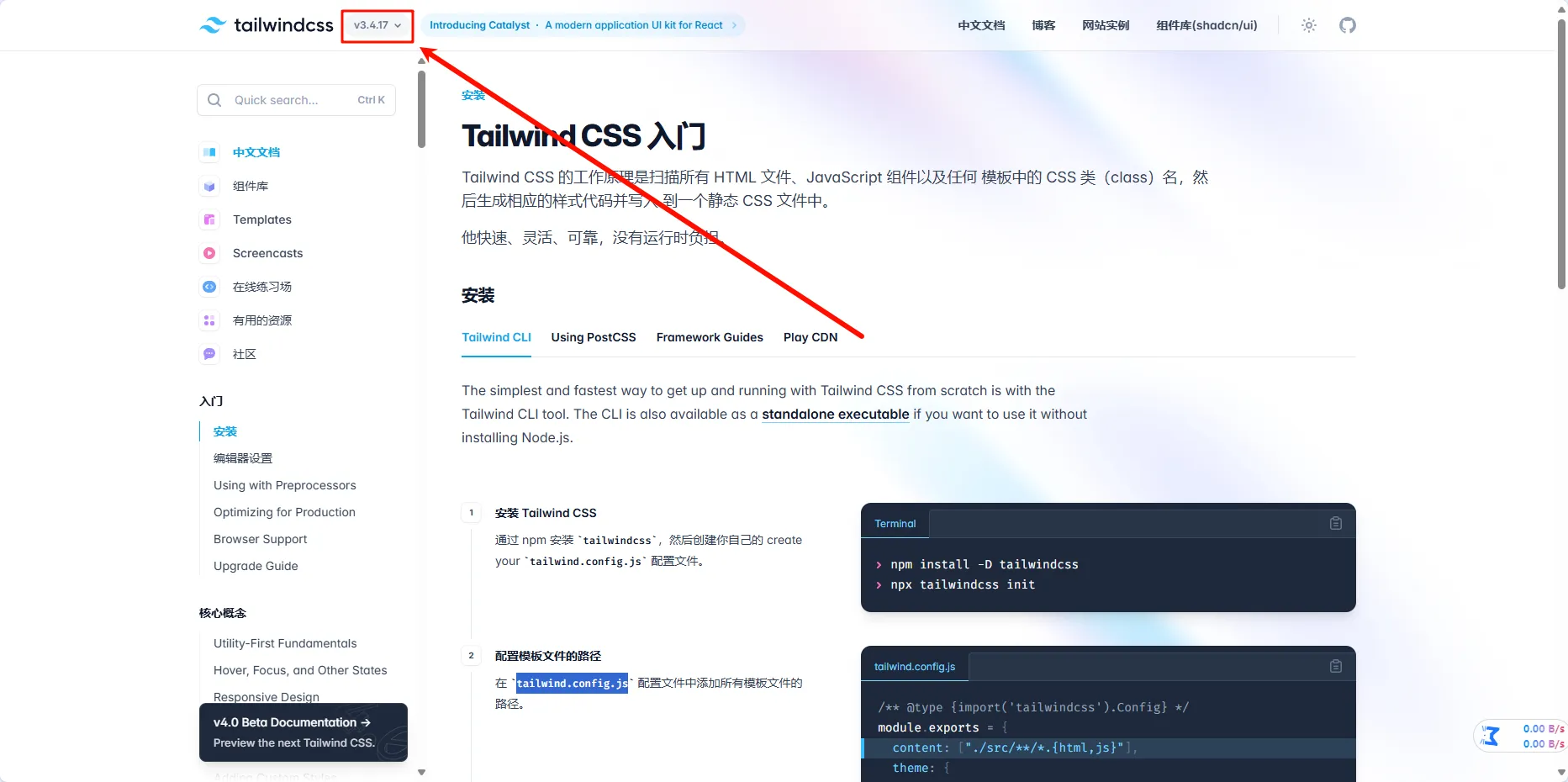
经过检查日志发现Tailwind CSS版本不匹配,中文版的文档显示的是v3.4.17版本
 而最新版本为
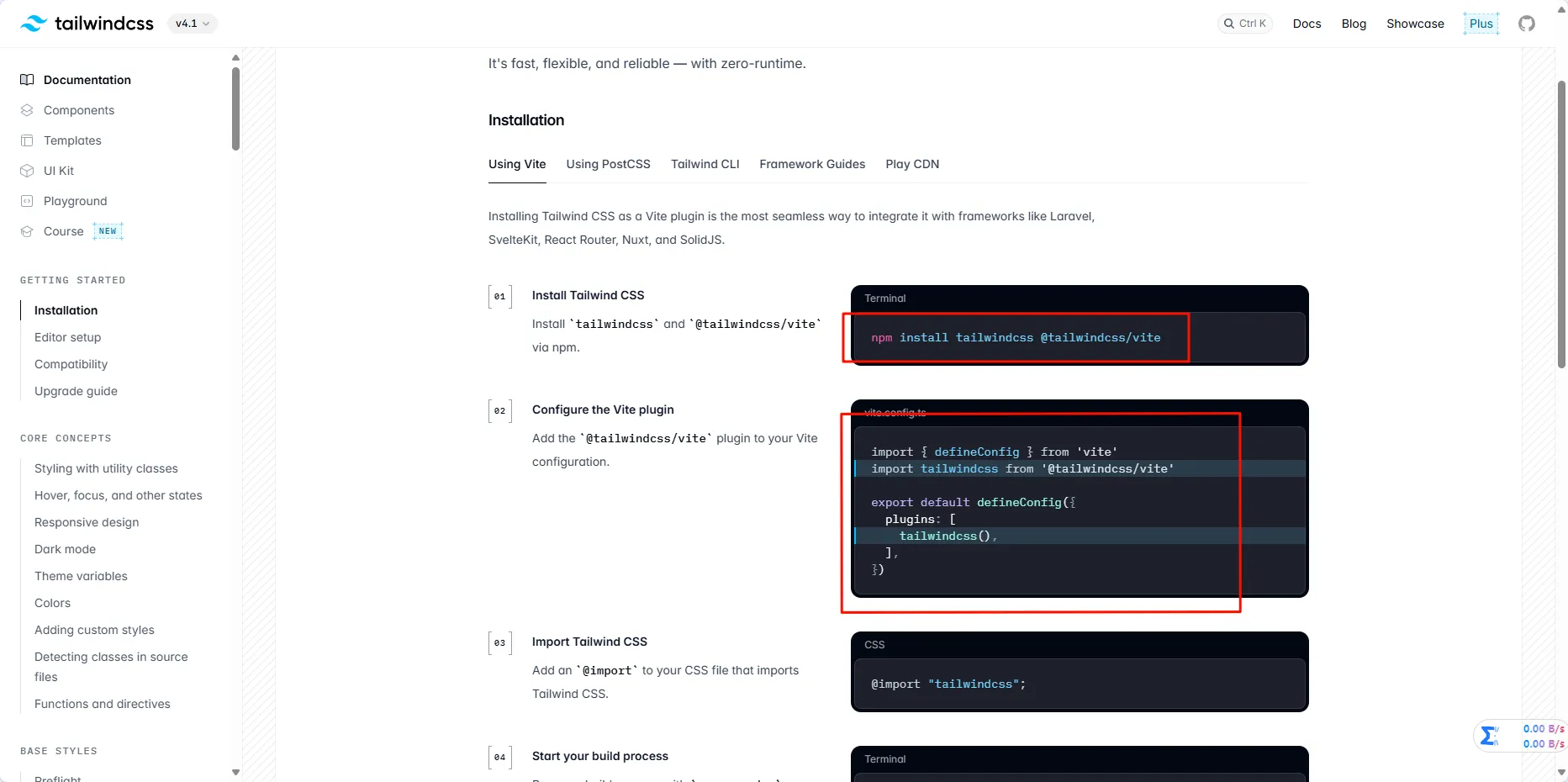
而最新版本为v4.1版本,在新版本中不在需要使用npx tailwindcss init来初始化了
 只需要安装tailwindcss并在css中引入即可
只需要安装tailwindcss并在css中引入即可
本文作者:皓月归尘
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!